مهمترین نکته در طراحی یک سایت سادگی و روان بودن روال کاری آن است. به عبارت دیگر اگر بخواهید وب سایتی حرفه ای و جذاب طراحی کنید لازم است در استفاده از امکانات بااحتیاط پیش روید. اگر تمام امکانات و ویژگی هایی که می دانید را در یک وب سایت پیاده سازید، به احتمال زیاد صفحه ای شلوغ و درهم پیچیده خواهید داشت. چنین سایتی کاربران را فراری می دهند. استفاده بیش از حد از ویژگی های حتی خوب، می تواند نتیجه ای نامطلوب در پیش داشته باشد.
کاربران اینترنتی اغلب عجول هستند و می خواهد به سرعت مطلب مورد نظرشان را بیابد. در این زمان شلوغی صفحات وب سایت آن ها را سردرگم نموده و مجبور به ترک سریع سایت شما می کند. در این زمان شما با افزایش نرخ ترک سایت خود مواجه شده و یافتن علت آن برایتان دشوار خواهد بود.
چه راهکاری برای مقابله با این مشکل دارید؟ چطور صفحات وب سایت را از اطلاعات اضافی و ناکارآمد پاکسازی نماییم؟
در جهت رضایت کاربران حرکت کنید!
طراحی ساده و مینیمال (Minimalism) در این سال ها طرفداران بسیاری به خود اختصاص داده است. در این طراحی کاربران به دور از هر گونه اطلاعات مزاحم، می توانند درخواست های خود را پیگیری نمایند و با سرعت بیشتری نتایج مورد نظرشان را بیابند. از این جهت تمایل آن ها به وب سایت شما افزایش یافته و دفعات مکرر به آن سر می زنند.
اگر بخواهیم علت موفقیت این سبک طراحی ها را بررسی نماییم،شاهد جلب توجه دو عامل شفافیت و سادگی خواهیم بود. طراحی مینیمال حاکی از توجه شما به رضایت کاربران بوده و امتیاز شما را در مقابل رقبا افزایش می دهد.
توجه داشته باشید حین پاکسازی وب سایت از اطلاعات ناکارآمد، به اشتباه ابزارهای موثر در فروش و بازاریابی را کنار نگذارید!
مراحل رشد پاپ آپ در سایت ها!
پاپ آپ (Pop Up) صفحه ای مجزا از وب سایت است که جهت نمایش محتوا به کاربر مورد استفاده قرار می گیرد. سال ها پیش توسعه دهندگان وب از مزایای این ویژگی مطلع شده و آن را در صفحات خود به کار گرفتند. پاپ آپ اغلب جهت نمایش محتوای مهم و ضروری برای کاربر و بدون ایجاد تغییر در ساختار وب سایت استفاده می شد. اما با گذشت زمان عده ای سودجو از Pop Up به عنوان ابزاری تبلیغاتی بهره گرفتند. به نحوی که بیشتر سایت ها از صفحات پاپ آپ پر شده بود و موجب آزار کاربران می گشت. در این زمان گوگل حامی کاربران اینترنتی قدم به میدان لجام گسیخته پاپ آپ ها گذاشت و اعلام نمود سایت هایی که تبلیغات زیادی را در خود جای داده اند با کاهش رتبه در SERP مواجه خواهند شد.
اما در آن برهه زمانی هیچ کس نمی دانست پاپ آپ مورد قبول برای کاربران و گوگل چه ویژگی هایی باید داشته باشد؟ توسعه دهندگان وب نمی دانستند استفاده از پاپ آپ جهت دعوت عضویت در خبرنامه، اعلام مقالات تازه منتشر شده و نمایش تخفیف های جدید راهکاری درست است یا دردسرهای جدیدی به دنبال خواهد داشت؟
با ما همراه شوید تا از شرایط پاپ آپ در سال های اخیر مطلع شده و راهکارهای استفاده سودمند از آن را بیاموزید!

مدل های پاپ آپ
پاپ آپ ها بسته به محل قرار گرفتن روی سایت دارای سه مدل هستند:
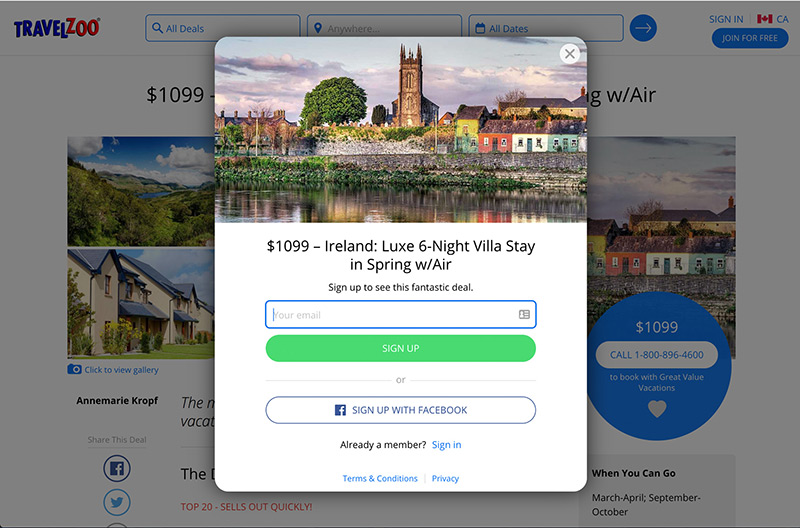
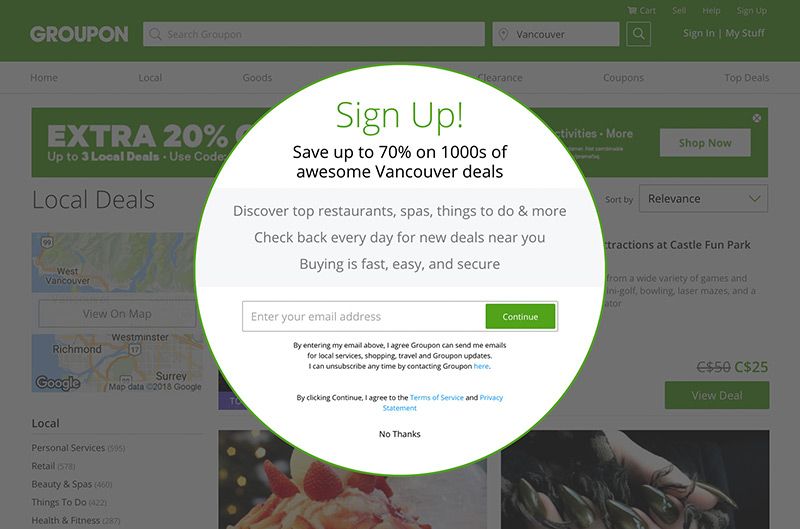
- Modal: حتما بارها پیش آمده به محض اینکه وارد سایتی می شوید، کادرهای کوچکی در گوشه های صفحه برایتان باز می شود و به محتواهای مختلفی را به نمایش می گذارد. این روش رایج ترین شیوه استفاده از پاپ آپ در فضای وب می باشد.
- Interstitial: برخی پاپ آپ ها به محض ورود به وب سایت تمام صفحه را در برمی گیرند و برای مشاهده محتوای سایت باید ابتدا آن ها را ببندید.
- Notification Bar: برخی سایت ها، نوارهایی در بخش های بالایی و یا پایین صفحه خود قرار می دهند و به این صورت محتوای مورد نظرشان را به کاربر اطلاع می دهند.
لازم است بدانید به کار بردن پاپ آپ در صفحات سایت الزاما اشتباه نیست و نحوه استفاده از آن است که ارزشمندی آن را مشخص می کند. مهمترین معیارهای امتیاز دهنده به پاپ آپ، کیفیت محتوای به نمایش درآمده در آن و امکان دسترسی کاربر به محتوای اصلی سایت می باشد.
مزیت های استفاده صحیح از پاپ آپ در وب سایت
در این سال ها آن قدر نسبت به پاپ آپ ها بدبین شده ایم که گمان می کنیم استفاده از آن ها تحت هر شرایطی گوگل را عصبانی می کند. اما واقعیت چیز دیگریست! اگر نحوه استفاده صحیح از این ویژگی جذاب را بیاموزید و طبق قوانین گوگل پیش بروید، نتایجی عالی و هیجان انگیز در انتظارتان خواهد بود.
- 1. جلب توجه: در جهان مدرن امروزی اغلب کاربران فرصت کافی برای قدم زدن درون سایت ها را ندارند و ممکن است از اخبار مهم غافل شوند. اما استفاده از پنجره های کوچک و رنگی پاپ آپ می تواند نظرها را به سوی اطلاعات مهم جلب نماید.
- 2. از منظر وانشناختی: تصاویر رنگی و افکت های جذاب اولین مواردی هستند که چشم انسان ها را درگیر می کند. پنجره های پاپ آپ با داشتن جذابیت تصویری می توانند به سرعت کاربران را به سوی خود فرا بخوانند.
- 3. منعطف بودن: شما می توانید از پاپ آپ جهت نمایش محتوای مختلفی نظیر عضویت در خبرنامه و یا تخفیفات استثنایی استفاده نمایید. ضمن اینکه می توان آن ها را در لحظه ورود به سایت فعال نمود و یا پس از اسکرول کردن و حتی هنگام خروج کاربران از سایت بهره لازم را دریافت کرد.
- 4. طراحی ساده و مرتب: در ادامه مطالب بیان شده ابتدای مقاله، در مورد طراحی صفحات ساده و روان، به خدمت در آوردن پاپ آپ ها، از شلوغی صفحات سایت می کاهد و تنها مطالب اصلی و مهم در مرکز وب سایت قرار می گیرند.
- 5. رشد نرخ تبدیل: طبق آزمایش انجام شده توسط وب سایتی معتبر در زمینه طراحی سایت، با هدف بررسی تاثیرات پاپ آپ در نرخ تبدیل مشتری؛ کمک گرفتن از Pop Up، نرخ تبدیل را تا 3% افزایش می دهد. همچنین این وب سایت اعلام نموده اگر هنگام طراحی این پنجره های جذاب نکات مهم را به درستی رعایت نموده و با دقت آن را بسازید، امکان افزایش نرخ تبدیل مشتریان تا 9% افزایش می یابد.
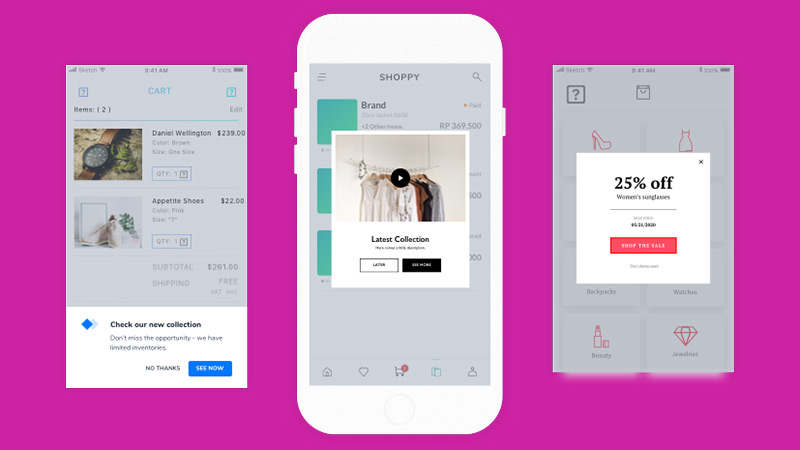
ممنوعیت های استفاده از پاپ آپ در موبایل

شرکت گوگل در بخش راهنمای Webmaster Blog از توسعه دهندگان و برنامه نویسان وب سایت می خواهد تبلیغات به کمک پاپ آپ را به صورت هدفمند ارائه نمایند و آن ها را برای کاربران شخصی سازی نمایند تا موجب آزار بازدیدکنندگان وب سایت نگردند. ضمن اینکه جریمه های سنگینی جهت استفاده از پاپ آپ موبایلی در شرایط زیر در نظر گرفته است که باید از آن ها پرهیز نمایید:
- - پاپ آپ هایی که بالافاصله پس از ورود به صفحه سایت، به نمایش در می آیند و کاربران را سردرگم می کنند.
- - پاپ آپ هایی که محتوای اصلی سایت را پنهان می کنند و از دسترسی کاربر به صفحه سایت جلوگیری می کنند.
- - پاپ آپ هایی که تمام فضای صفحات را می پوشانند.
قوانین مهم جهت استفاده مفید از پاپ آپ
قوانین ذیل در راستای استانداردهای گوگل ذکر شده اند و رعایت آن ها موجب افزایش نرخ تبدیل وب سایت شما می گردد و نتایج مطلوبی از پاپ آپ خود به دست می آورید.
- 1. پاپ آپ های هدفمند را به کار بگیرید و در صورتی که مطلب مهمی در اختیار ندارید، این پنجره های کوچک را مرخص کنید. استفاده بدون هدف از آن ها موجب سلب اعتماد کاربران نسبت به وب سایت شما می گردد.
- 2. ظاهر آن را هماهنگ با وب سایت خود انتخاب کنید تا مشخص شود، عضوی از همین خانواده است.
- 3. محتوای درون پاپ آپ نیز همچون ظاهرش باید با محتوای صفحه سایت مرتبط باشد.
- 4. حتما طراحی ریسپانسیو برای پاپ آپ در نظر بگیرید!
- 5. راه خروج برای کاربران در نظر بگیرید تا در صورت نیاز بتوانند پنجره پاپ آپ را ببندند.
- 6. سعی کنید پاپ آپ را در صفحه اول سایت قرار ندهید و امکان بررسی و دیدن سایت را به کاربران بدهید. بگذارید آن به دیدن محتوای بیشتری از وب سایت شما تمایل نشان دهند. سپس پاپ آپ را فعال کنید.
- 7. حداقل زمانی که مجاز به فعالسازی پاپ آپ دارید، حدودا 5 ثانیه پس از ورود بازدیدکننده به وبسایت می باشد.
- 8. محتوای مورد نظر را شفاف و با استفاده از جمله های کوتاه و ساده بیان نمایید.
- 9. لینک درون پنجره پاپ آپ باید در دسترس کاربران باشد.
- 10. هنگام دریافت اطلاعات کاربران آن ها را اذیت نکنید و تنها به دریافت آدرس ایمیل آن بسنده کنید.
- 11. نکات ذکر شده در ممنوعیت های استفاده از پاپ آپ موبایلی ذکر شده در بخش پیشین را فراموش نکنید.
- 12. دلیلی بر یکسان بودن پاپ آپ موبایل و دسکتاپ نیست و می توانید هر یک را به صورت اختصاصی طراحی نمایید.
- 13. در صورتی که می خواهید تمام توجه کاربر را تنها به محتوای پاپ آپ اختصاص دهید، آن را در مرکز صفحه جانمایی کنید.
- 14. اگر محتوای خیلی مهمی برای نمایش به کاربر ندارید، پنجره پاپ آپ را در حاشیه های صفحه قرار دهید.
- 15. برای پیشنهادات تخفیف و یا جشنواره ها بهتر است به جای Pop Up از Sticky Bar استفاده نمایید.
- 16. با شناخت نیازهای کاربر، پاپ آپ های خود را شخصی سازی نمایید تا کاربران تمایل بیشتری به آن ها نشان دهند.
- 17. در صفحات مختلف سایت، پاپ آپ های تکراری به کار نبرید.
- 18. اگر پاپ آپ توسط کاربر یک بار بسته شد، مجددا آن را در صفحات مجزا نمایش ندهید.

پایان بندی
ارائه محتوای ارزشمند و مفید برای کاربران سایت، استفاده از پاپ آپ را ضروری می سازد. ضمن اینکه به جهت افزایش بازدیدکنندگان سایت هم می توانید از این ویژگی بهره بگیرید. البته بهتر است المان های مهم پاپ آپ از جمله طراحی ظاهری، محتوا، CTA، مکان و زمان نمایش آن را با استفاده از آزمون و خطا مشخص کنید تا هنگام نمایش آن، کاربران تنها در پی خلاص شدن از آن نباشند.
منبع:
faratechdp.com