بعد از یادگیری Media Query ها در طراحی سایت در بخش قبلی، حال می توانیم با استفاده از این ویژگی در طراحی سایت یک قالب ساده با 3 ستون و Header را ریسپانسیو کنیم.
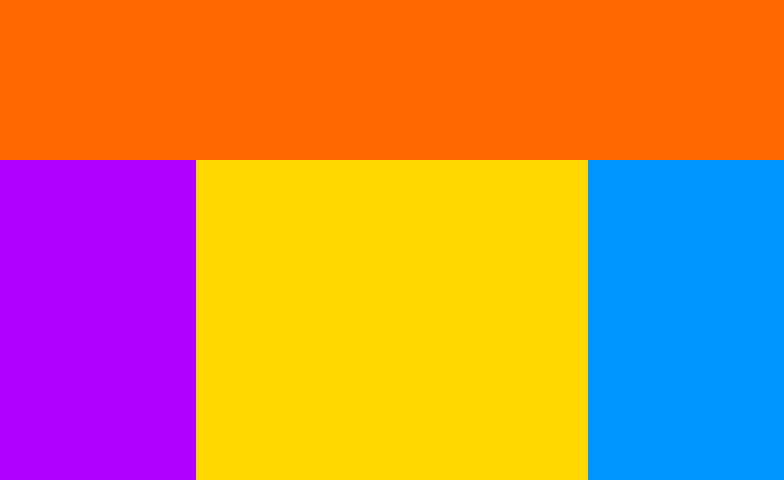
به شکل کلی قالب توجه کنید:


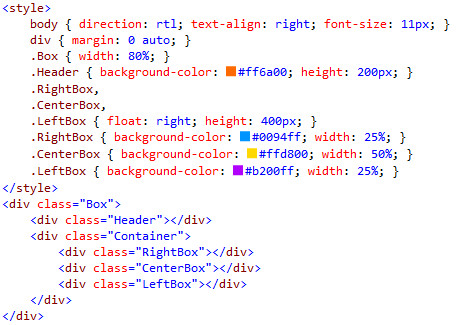
همانگونه که می بینید در طراحی سایت تمامی اندازه ها به صورت درصدی وارد شده است. حال با استفاده از Media Query ها در طراحی سایت شروع به ریسپانسیو کردن قالب می کنیم. در ابتدا یک مفهوم به نام viewport آشنا شویم. این لغت به معنی محدوده نمایش صفحه برای کاربر است. برای نمایش سایت در گوشی های موبایل، تبلت ها و ... باید تک متا viewport را برای تنظیم محدوده نمایش سایت به صفحه خود اضافه کنید. این تگ باعث می شود که محدوده viewport برای عرض دستگاه تنظیم گردد. و با مقدار دهی device-width به تگ viewport به مرورگر می گوییم عرض دستگاه را با عرض صفحه نمایش یکی کن مثلا اگر عرض دستگاه 320px است، به جای آن که مقدار پیش فرض 980px را به عرض صفحه اختصاص دهد همان مقدار را به عرض صفحه اختصاص بدهد.

حال با استفاده از آموزش های بخش قبلی مقاله (بحث Media Query ها( شروع به نوشتن کد های Media Query می کنیم.
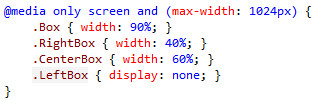
در ابتدا با کوچک کردن مرورگر خود متوجه می شوید که سایت نیز تغییر اندازه می دهد. ولی توجه به این نکته ضروری است که با کوجک شدن سایت از عرض مثلا 1024px به پایین ستون های راست و چپ خیلی کوچک می شوند و عملا باید یکی از ستون های را برای نمایش بهتر سایت حذف کرد. این کار را با کد زیر می توانید انجام دهیم:


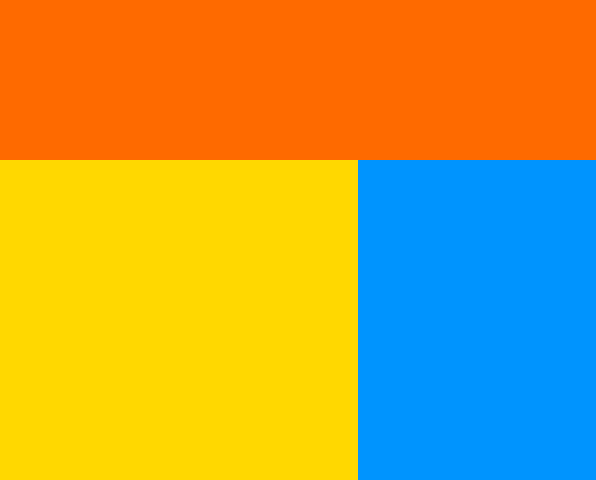
همانگونه که مشاهده می کنید در طراحی وب سایت در عرض پایین تر از 1024px با اعمال کد بالا اندازه Box را افزایش و ستون سمت چپ را حذف می کنیم که باعث نمایش بهتر و خواناتر سایت در گوشی های همراه و تبلت ها و ... خواهد شد.
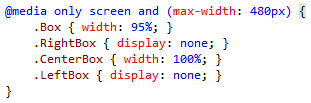
با بیشتر کوچکتر کردن مرورگر متوجه می شویم که در عرض پایین از 480px ستون سمت راست نیز خوانایی مناسب را ندارد و باید حذف گردد. پس با اعمال کد زیر سایت به شکل زیر در خواهد آمد:


در این بخش از آموزش طراحی سایت با طراحی وب واکنشی توانستیم یک قالب ساده را ریسپانسیو کنیم. توجه داشته باید قالب های دیگر با توجه به پیچیدگی، طبیعتا زمان و توجه بیشتری نیاز دارد.
برای مشاهده نمونه اجرا شده طراحی سایت با طراحی وب واکنشی (Responsive) می توانید از وب سایت گروه هتل الماس مشهد یکی از طراحی سایت های شرکت داده پردازی فراتک دیدن فرمایید: طراحی سایت هتل الماس مشهد
شرکت داده پردازی فراتک با طراحی بیش از 500 وب سایت، در سال های فعالیت خود و با به کارگیری این تکنولوژی آماده ارائه خدمات در زمینه طراحی وب سایت با ویژگی های منحصر به فرد است. از نمونه طراحی سایت های ما دیدن فرمایید
نویسنده: واحد تحقیق و توسعه شرکت داده پردازی فراتک (طراحی سایت - طراحی سایت مشهد)
مرتبط: نمونه طراحی سایت - طراحی سایت مشهد